Таким чином, тема UX включає, наприклад, загальну ясність, добре скомпільований контент, інтуїтивно зрозумілу навігацію, швидкість завантаження, логічне розташування кнопок та інших елементів і т.д. Мета налагодження та покращення UX – зробити перегляд та використання сторінок простіше, швидше та приємніше.
Короткий вступ у UX, можливо, показав, що це досить всеосяжна проблема, яку ви можете вирішувати різними способами. У статті підготовлено 10 найважливіших ідей та порад щодо UX.
1. Що може зробити ваша цільова група?
Перш ніж приступати до будь-яких коригувань та покращень, візьміть інформацію про вашу цільову групу, можливо, про окремих людей. І подумайте, у який бік рухатись. Зрілій жінці та молодій людині, яка виросла на сучасних технологіях, потрібно щось різне для безпроблемного використання сайту.
З цієї комп'ютерної та інтернет-грамотності виведіть дизайн усіх розділів, підсторінок та елементів. Також не забувайте про мову, термінологію, тон спілкування.
2. Почніть із головної сторінки
Цільова сторінка заслужила назву «вітрини сайту», найважливішої пам'ятки або «серця» ресурсу. Тому вона має бути ідеальною та відповідати на основні запитання користувачів.
Майте на увазі, що її мета не в тому, щоб надати всю інформацію про вас або подати всю пропозицію. Коли на ній багато всього, вона не виконає свого призначення. Користувачі не хочуть копатися в квантах інформації. Вони не мають на це часу. Ось чому у вас є близько 8 секунд, щоб привернути їхню увагу. Протягом цього короткого проміжку часу вам потрібно представитися їм, справити гарне враження та показати, де знайти те, що вони хочуть та очікують від вас.
Це залежить від "ЧОГО" та "ДЕ". Усі ключові повідомлення повинні знаходитися в ідеальному полі зору відвідувача, тобто в області, яку він бачить після попадання на головну сторінку сайту. Не змушуйте його прокручувати вниз, щоб дізнатися чи зрозуміти, хто ви / що ви можете зробити.

Приклад правильного оформлення головної сторінки
3. Повноцінна веб-навігація = півсправиДобре продумане меню є основою для легкої орієнтації навіть на великому та складному веб-сайті. Переповнена навігація з десятками посилань не спрямовує, але заважає вирішити, куди далі натиснути. І це повертає нас до проблеми змусити відвідувача замислитись. Це його дратує. Він хоче, щоб ви спрямовували його.
Якість меню визначається його розміром, зовнішнім виглядом та розташуванням. Не ховайте його ніде і не будьте занадто винахідливі. Люди звикли шукати його вгорі, нижче або вище від початкового зображення. Як альтернативу вони шукають його на лівій або правій стороні. Інші рішення дратують, хоч і здаються оригінальними. Тут теж потрібно орієнтуватися насамперед на практичність і функціональність.
Увімкніть приблизно 5-8 пунктів. Для більшої кількості зазвичай потрібні нестандартні сегментовані сайти. Також зверніть увагу на випадаючі елементи навігації та мітки.
4. Розбивка та приємна структура для максимальної ясності
Текст є природною частиною будь-якого веб-сайту. Переконайтеся, що все написано максимально ясно. Люди мало читають, вони переглядають. І після «сканування» вирішують, чи варто дізнаватися більше. Тому завжди намагайтеся бути ясним та лаконічним.
Щодо тексту, то забудьте про довгу «локшину», яку ніхто не хоче читати. Зосередьтеся на раціональному використанні заголовків, підзаголовків, маркерів, списків, роздільників та інших помічників для більш привабливого дизайну. Розділіть текст на абзаци (завжди рекомендуємо максимум 3-5 рядків). За необхідності виділяйте цікаві фрази жирним шрифтом. Іноді корисно виділяти курсивом. Але ніколи не використовуйте підкреслення як акцент. Підкреслене слово має на увазі посилання.

5. Забудьте про «SEO-текст»
Ми зупинимося на тексті. Але цього разу ми розглянемо безлад, в якому ви можете (навіть неусвідомлено) перестаратися з ключовими словами, тому що ви їх "розпихуєте" в заголовки, підзаголовки і, напевно, кілька разів в абзацах. Іноді навіть ціною зниження зрозумілості та читабельності інформації, що надається.
Ні, це не той шлях. Раніше можливо, але сьогодні «тенденції оптимізації» рухаються в іншому напрямку. Пошукові системи постійно вдосконалюються. Тому їх уже не можна обдурити у минулому популярними прийомами. Навіть якщо вони знаходять на сайті ряд необхідних термінів, то знають, що це зовсім не говорить про актуальність та якість контенту.
SEO і UX йдуть рука об руку. Ефективне використання схожих слів та синонімів принесе вам набагато більше користі. Також не варто боятися відмінювання або використання однини і множини. Ставте своєю головною метою переваги для користувачів та створюйте текст для людей, а не для алгоритмів.
6. Зручність читання
Ви не реалізуєте потенціал усіх попередніх рекомендацій щодо тексту, якщо пропозиції нерозбірливі. Не опускайте значення 12 з розміром шрифту. Сучасні веб-сайти зазвичай використовують більші шрифти. Цей стиль повинен йти пліч-о-пліч з докладним заголовком/абзацом.

7. Посилання як корисні скорочення
Скористайтеся перевагами внутрішніх та зовнішніх посилань. Наприклад, внутрішні посилання на сайті полегшують користувачеві перехід на інший варіант послуги або товару, який його також цікавить. Це заощадить йому кількість кліків і, зрештою, дорогоцінний час.
Щодо посилань, які ведуть назовні, врахуйте цю вимогу: вони повинні відкриватися як мінімум на новій вкладці в браузері. Якщо ви цього не зробите, то практично проженете відвідувача і зачините за ним двері. Деякі люди навіть не знають, як повернутися до вас. При цьому вони можуть не запам'ятати ваш домен (наприклад, перейшли до вас через КМС). І ви втратите потенційного клієнта. Так, розширюйте його знання, полегшуйте йому орієнтацію у темі, рекомендуйте цікаві ресурси, але будьте поруч із ним.
8. Навчіть, поясніть, запропонуйте
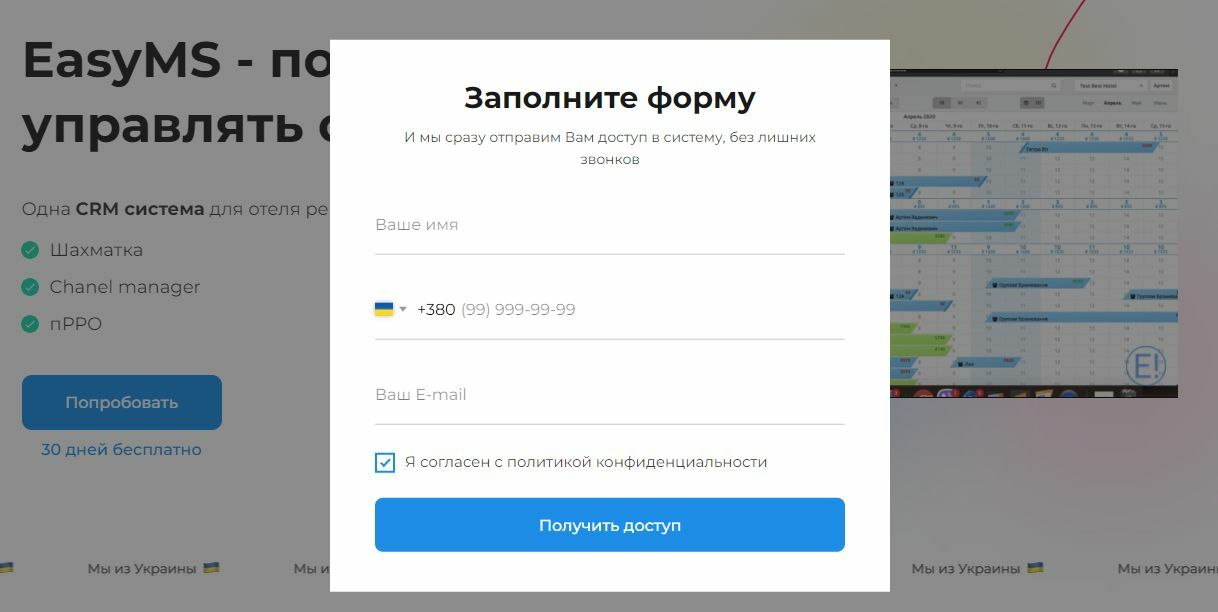
Ви маєте форму для заповнення на сайті? Або ви пропонуєте матеріали, що завантажуються? Все це потребує дій користувача. Не давайте йому часу ні про що подумати і одразу все йому поясніть. Завжди давайте чіткі інструкції, куди писати, чому потрібно натискати і т.д. Якщо це має сенс, не забувайте про подальші кроки — що буде (чи отримають вони від вас електронний лист?) і в які часові рамки (протягом 24 годин?).
Не залишайте відвідувача у сумніві чи збентеженні, коли вам потрібно, щоб він щось зробив (і, таким чином, досягнув мети сайту). Ви маєте чітко сказати йому про це. Ви також можете використовувати популярний формат довідки, який з'являється при наведенні курсору на піктограму знака запитання.

Приклад правильно оформленої форми
9. Пам'ятайте і про мобільні пристроїВ наші дні недостатньо мати відмінний веб-сайт, який добре виглядає та працює на класичних 14-24-дюймових дисплеях ноутбуків/комп'ютерів. Ви повинні створити його так, щоб він міг без проблем "крутити педалі" навіть на телефонах та планшетах. Люди все частіше виходять в інтернет через мобільні пристрої, тому адаптивність стала невід'ємною умовою відмінного UX.
10. Це не назавжди...
UX – це не одноразова справа. Потребує тестування. Можливо, ви придумали гарний лендінг із ідеальними кнопками. Але чому Ви впевнені, що це вплине на відвідувачів так, як має бути? Порівняйте із попереднім станом або з наступним варіантом. Приступайте до A/B-тестування, стежте за тенденціями в галузі та налаштовуйте свої сайти так, щоб вони завжди були найкращою із можливих версій.
Не йдіть на компроміс із UX та не махайте руками на очевидні недоліки. Все, про що написано в статті, дуже впливає на ваших потенційних клієнтів.
Автор: Владислава Рикова, керівник маркетингової агенції МАВР