Таким образом, тема UX включает в себя, например, общую ясность, хорошо скомпилированный контент, интуитивно понятную навигацию, скорость загрузки, логичное расположение кнопок и других элементов и т.д. Цель отладки и улучшения UX — сделать просмотр и использование страниц проще, быстрее и приятнее.
Краткое введение в UX, возможно, показало, что это довольно всеобъемлющая проблема, которую вы можете решать различными способами. В статье подготовлены 10 самых важных идей и советов по UX.
1. Что может сделать ваша целевая группа?
Прежде чем приступать к каким-либо корректировкам и улучшениям, возьмите информацию о вашей целевой группе, возможно, об отдельных людях. И подумайте, в какую сторону двигаться. Зрелой женщине и молодому человеку, выросшему на современных технологиях, нужно что-то разное для беспроблемного использования сайта.
Из этой компьютерной и интернет-грамотности выведите дизайн всех разделов, подстраниц и элементов. Также не забывайте о языке, терминологии, тоне общения.
2. Начните с главной страницы
Целевая страница заслужила название «витрины сайта», самой важной достопримечательности или «сердца» ресурса. Поэтому она должна быть идеальной и отвечать на основные вопросы пользователей.
Имейте в виду, что ее цель не в том, чтобы предоставить всю информацию о вас или представить все предложение. Когда на ней много всего, она не выполнит своего предназначения. Пользователи не хотят «копаться» в квантах информации. У них нет на это времени. Вот почему у вас есть около 8 секунд, чтобы привлечь их внимание. В течение этого короткого момента вам нужно представиться им, произвести хорошее впечатление и показать им, где найти то, что они хотят и ожидают от вас.
Это зависит от "ЧЕГО" и "ГДЕ". Все ключевые сообщения должны находиться в идеальном поле зрения посетителя, то есть в той области, которую он видит после попадания на главную страницу сайта. Не заставляйте его прокручивать вниз, чтобы узнать или понять, кто вы / что вы можете сделать.

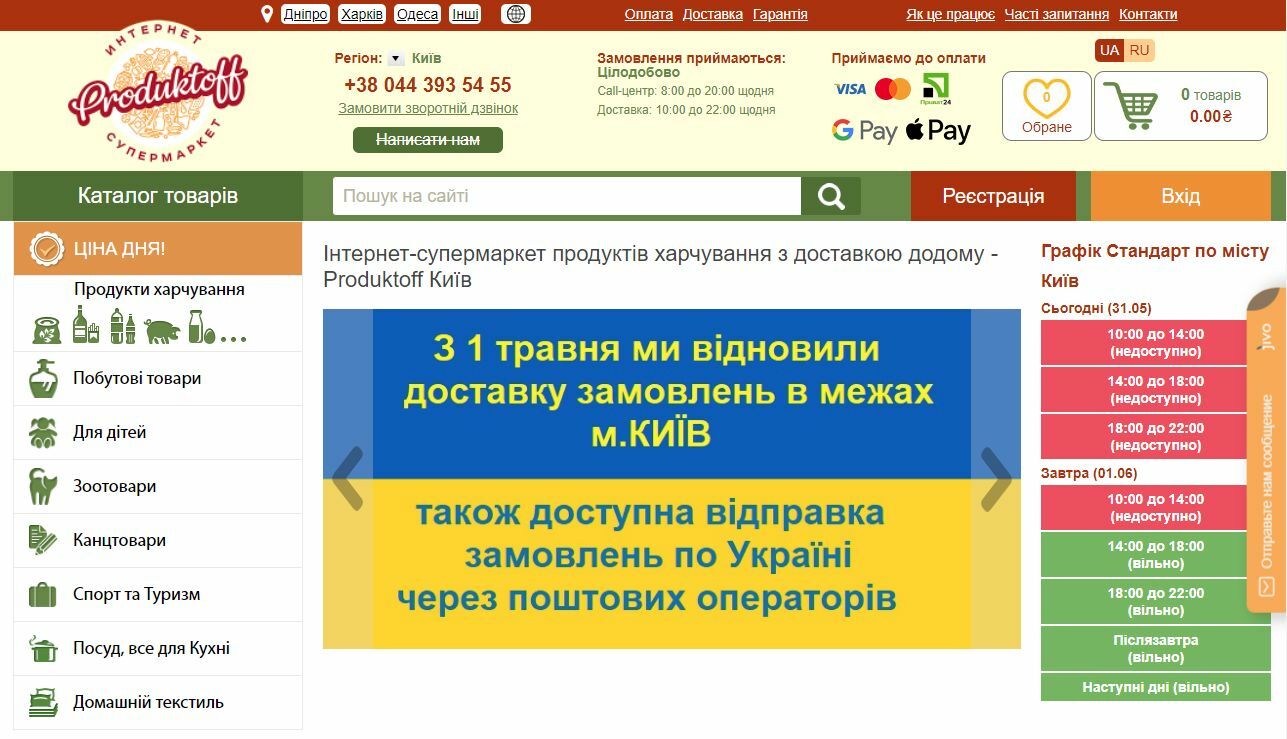
Пример правильного оформления главной страницы
3. Полноценная веб-навигация = полдела
Хорошо продуманное меню является основой для легкой ориентации даже на большом и сложном веб-сайте. Переполненная навигация с десятками ссылок не направляет, но мешает решить, куда нажать дальше. И это возвращает нас к проблеме заставить посетителя задуматься. Это его раздражает. Он хочет, чтобы вы направляли его.
Качество меню определяется его размером, внешним видом и расположением. Не прячьте его нигде и не будьте слишком изобретательны. Люди привыкли искать его вверху, ниже или выше начального изображения. В качестве альтернативы они ищут его на левой или правой стороне. Другие решения раздражают, хоть и кажутся оригинальными. Здесь тоже нужно ориентироваться в первую очередь на практичность и функциональность.
Включите примерно 5-8 пунктов. Для большего числа обычно требуются нестандартные сегментированные сайты. Также обратите внимание на выпадающие элементы навигации и метки.
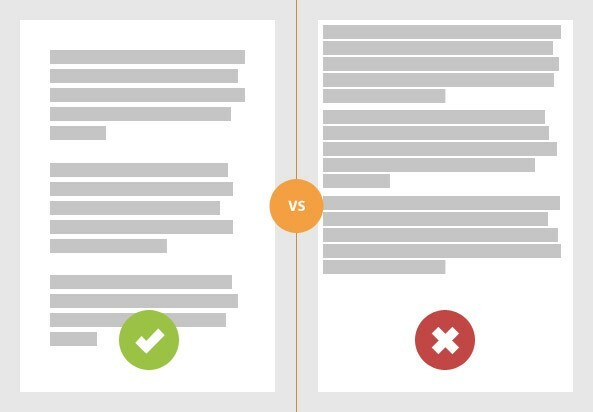
4. Разбивка и приятная структура для максимальной ясности
Текст является естественной частью любого веб-сайта. Убедитесь, что он написан максимально ясно. Люди мало читают, они просматривают. И после «сканирования» решают, стоит ли узнавать больше. Поэтому всегда старайтесь быть ясным и лаконичным.
Что касается текста, то забудьте о длинной «лапше», которую никто не хочет читать. Сосредоточьтесь на рациональном использовании заголовков, подзаголовков, маркеров, списков, разделителей и всех других помощников для более привлекательного дизайна. Разделите текст на абзацы (всегда рекомендуем максимум 3-5 строк). При необходимости выделяйте интересные фразы жирным шрифтом. Иногда полезно выделять курсивом. Но никогда не используйте подчеркивание в качестве акцента. Подчеркнутое слово подразумевает ссылку.

5. Забудьте о «SEO-тексте»
Мы остановимся на тексте. Но на этот раз мы рассмотрим беспорядок, в котором вы можете (даже неосознанно) переусердствовать с ключевыми словами, так как вы их "распихиваете" по заголовкам, подзаголовкам и, наверняка, несколько раз по абзацам. Иногда даже ценой снижения понятности и читабельности предоставляемой информации.
Нет, это не тот путь. Раньше может быть, но сегодня «тенденции оптимизации» движутся в другом направлении. Поисковые системы постоянно совершенствуются. Поэтому их уже нельзя обмануть в прошлом популярными приемами. Даже если они находят на сайте ряд необходимых терминов, то знают, что это вовсе не говорит об актуальности и качестве контента.
SEO и UX идут рука об руку. Эффективное использование похожих слов и синонимов принесет вам гораздо больше пользы. Также не стоит бояться склонения или использования единственного и множественного числа. Ставьте своей главной целью преимущества для пользователей и создавайте текст для людей, а не для алгоритмов.
6. Удобочитаемость
Вы не реализуете потенциал всех предыдущих рекомендаций по тексту, если предложения неразборчивы. Не опускайтесь ниже значения 12 с размером шрифта. Современные веб-сайты обычно используют более крупные шрифты. Этот стиль должен идти рука об руку с подробным заголовком/абзацем.

7. Ссылки как полезные сокращения
Воспользуйтесь преимуществами внутренних и внешних ссылок. Например, внутренние ссылки на сайте облегчают пользователю переход на другой вариант услуги или товара, который его также интересует. Это сэкономит ему количество кликов и, в конечном счете, драгоценное время.
Что касается ссылок, которые ведут наружу, учтите это требование: они должны открываться как минимум на новой вкладке в браузере. Если вы этого не сделаете, то практически прогоните посетителя и закроете за ним дверь. Некоторые люди даже не знают, как к вам вернуться. При этом они могут не запомнить ваш домен (например, пришли через КМС). И в этот момент вы потеряете потенциального клиента. Да, расширяйте его знания, облегчайте ему ориентацию в теме, рекомендуйте интересные ресурсы, но будьте рядом с ним.
8. Научите, объясните, предложите
У вас есть форма для заполнения на сайте? Или вы предлагаете загружаемые материалы? Все это требует действий пользователя. Не давайте ему времени ни о чем подумать и сразу все ему объясните. Всегда давайте четкие инструкции, куда писать, почему нужно нажимать и т.д. Если это имеет смысл, не забывайте о дальнейших шагах — что последует (получат ли они от вас электронное письмо?) и в какие временные рамки (в течение 24 часов?).
Не оставляйте посетителя в сомнении или смущении, когда вам нужно, чтобы он что-то сделал (и, таким образом, достиг цели сайта). Вы должны четко сказать ему об этом. Вы также можете использовать популярный формат справки, который появляется при наведении курсора на значок вопросительного знака.

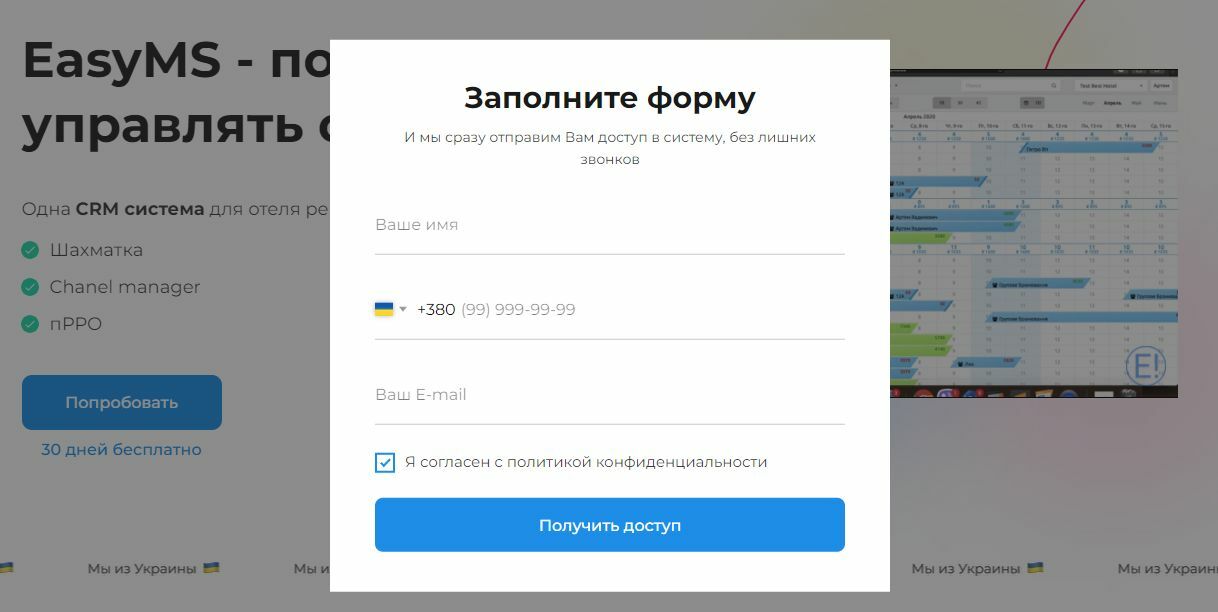
Пример правильно оформленной формы
9. Помните и о мобильных устройствахВ наши дни недостаточно иметь отличный веб-сайт, который хорошо выглядит и работает на классических 14-24-дюймовых дисплеях ноутбуков / компьютеров. Вы должны создать его так, чтобы он мог без проблем «крутить педали» даже на телефонах и планшетах. Люди все чаще выходят в интернет через мобильные устройства, поэтому адаптивность стала неотъемлемым условием отличного UX.
10. Это не навсегда...
UX — это не одноразовое дело. Требует тестирования. Может быть, вы придумали красивый лендинг с идеальными кнопками. Но почему Вы уверены в том, что это повлияет на посетителей так, как должно? Сравнените с предыдущим состоянием или со следующим вариантом. Приступайте к A/B-тестированию, следите за тенденциями в отрасли и настраивайте свои сайты так, чтобы они всегда были наилучшей из возможных версий.
Не идите на компромисс с UX и не машите руками на очевидные недостатки. Все, о чем написано в статье, оказывает огромное влияние на ваших потенциальных клиентов.
Автор: Владислава Рыкова, руководитель маркетингового агентства МАВР